Давайте продолжим создавать тизер с помощью информера юкоза.
Итак, мы с вами уже научились:
 Сегодня мы создадим код тизерного информера и научимся ставить его на своем сайте. Вот так выглядит тизер "Новинка!" на нашем школьном сайте.
Сегодня мы создадим код тизерного информера и научимся ставить его на своем сайте. Вот так выглядит тизер "Новинка!" на нашем школьном сайте.
Кликнув по картинке или надписи, посетитель обязательно попадет на рекламируемую страницу.
Этот нехитрый способ поможет заинтересовать и удержать на сайте случайных посетителей, которые попали к вам из поисковика. Обычно они просматривают только одну страницу и зачастую очень быстро уходят с сайта.
1. Код для тизерного информера.
В интернете можно найти великое множество различных вариантов оформления тизеров и различных кодов к ним. Мы же воспользуемся одним из самых простых и универсальных, так как он удачно вписывается практически в любой стиль сайта.
Вот он:
<div align="center"><a href="$PHOTO_DESCR$">$PHOTO$</a></div><div align="center" style="padding-top:3px;padding-bottom:5px;font:7pt"><a href="$PHOTO_DESCR$" title="$PHOTO_NAME$">$PHOTO_NAME$</a></div>
2. Создаем информер для тизера
Первое с чего нужно начать - это узнать ID тех категорий фотоальбома, которые будут использоваться для этого информера.
Зайдите в Панель управления - модуль Фотоальбомы - Управление категориями и запомните номера ID нужных категорий.
На прошлом занятии мы размещали картинки для тизеров в категории Тизер1, которая имеет ID 9.
Теперь на том же сайте, где создавали фотоальбомы и размещали картинки для тизеров, нужно создать информер.
Для этого на главной странице Панели управления перейдите к модулю Информеры и нажмите кнопку Создать информер.
В появившемся окне внимательно проставьте галочки, чтобы настроить информер под собственные нужды.
Итак, мы с вами уже научились:
 Сегодня мы создадим код тизерного информера и научимся ставить его на своем сайте. Вот так выглядит тизер "Новинка!" на нашем школьном сайте.
Сегодня мы создадим код тизерного информера и научимся ставить его на своем сайте. Вот так выглядит тизер "Новинка!" на нашем школьном сайте.Кликнув по картинке или надписи, посетитель обязательно попадет на рекламируемую страницу.
Этот нехитрый способ поможет заинтересовать и удержать на сайте случайных посетителей, которые попали к вам из поисковика. Обычно они просматривают только одну страницу и зачастую очень быстро уходят с сайта.
1. Код для тизерного информера.
В интернете можно найти великое множество различных вариантов оформления тизеров и различных кодов к ним. Мы же воспользуемся одним из самых простых и универсальных, так как он удачно вписывается практически в любой стиль сайта.
Вот он:
<div align="center"><a href="$PHOTO_DESCR$">$PHOTO$</a></div><div align="center" style="padding-top:3px;padding-bottom:5px;font:7pt"><a href="$PHOTO_DESCR$" title="$PHOTO_NAME$">$PHOTO_NAME$</a></div>
2. Создаем информер для тизера
Первое с чего нужно начать - это узнать ID тех категорий фотоальбома, которые будут использоваться для этого информера.
Зайдите в Панель управления - модуль Фотоальбомы - Управление категориями и запомните номера ID нужных категорий.
На прошлом занятии мы размещали картинки для тизеров в категории Тизер1, которая имеет ID 9.
Теперь на том же сайте, где создавали фотоальбомы и размещали картинки для тизеров, нужно создать информер.
Для этого на главной странице Панели управления перейдите к модулю Информеры и нажмите кнопку Создать информер.
В появившемся окне внимательно проставьте галочки, чтобы настроить информер под собственные нужды.
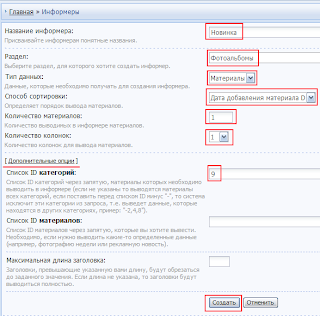
- Обязательно выберите удобное название, чтобы потом нужный информер можно было легко отыскать. В нашем примере информер называется Новинка и будет зазывать посетителей на страницу с самым новым контентом.
- Раздел: фотоальбомы (ведь именно в фотоальбомах находятся тизерные картинки).
- Тип данных: материалы.
- Способ сортировки: дата добавления материала D, так как нам нужно чтобы в информере всегда появлялся самый свежий файл или статья.
- Количество матириалов: от 1 до бесконечности в пределах разумного. Эта позиция определяет, сколько картинок и подписей к ним информер будет выводить одновременно. В нашем случае, это 1.
- Количество колонок: 1 (если информер вертикальный) и 3-5 (если информер горизонтальный.)
- Затем нужно нажать Дополнительные опции, чтобы появилось еще несколько пунктов для настройки.
- Список ID категорий (этот параметр мы определили перед созданием информера): в этом поле нужно указать номера категорий фотоальбома, которые должны выводиться в информере. Если таких категорий несколько, то перечислять их нужно через запятую.
- Длина заголовка: можно указать максимальную длину заголовка, чтобы тизер не выгляден слишком перегруженным текстом.
- Нажимаем Создать и ищем свой информер в списке информеров.
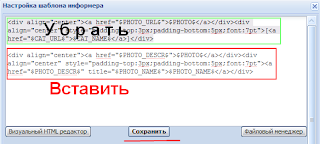
Теперь нужно изменить код информера. Для этого нажмите Шаблон информера (на рис. - в красном прямоугольнике) и в появившемся окне замените старый код на новый. Просто скопируйте код информера из п.1 Код для тизерного информера и вставьте.
<div align="center"><a href="$PHOTO_DESCR$">$PHOTO$</a></div><div align="center" style="padding-top:3px;padding-bottom:5px;font:7pt"><a href="$PHOTO_DESCR$" title="$PHOTO_NAME$">$PHOTO_NAME$</a></div>
Осталось нажать кнопку Сохранить и скопировать Код вызова информера в буфер обмена.
Для этого кликните по названию информера в списке информеров. Появится окно Код вызова информера. Нажмите на клавиатуре сочетание клавиш Ctrl+C и код информера скопируется в буфер обмена.
3. Ставим информер на сайт
На сайте:
- переходим в режим Конструктор (в верхней части сайта Конструктор - Включить конструктор - Добавить блок+);
- получаем Новый блок;
- ставим его в нужное место и меняем название;
- нажимаем кнопку Настройки (похожа на шестеренку);
- переходим на вкладку HTML и при помощи сочетания клавиш Ctrl+V вставляем код вызова;
- сохраняем изменения;
- выходим из режима конструктора, чтобы посмотреть, как работает тизерный информер.
4. Как создать другие тизерные информеры
В настройках информера можно задавать различные параметры, чтобы изменить количество выводимых материалов, количество колонок, порядок сортировки и т. д. Экспериментируя, можно получить множество разных тизерных информеров и украсить свой сайт.





Комментариев нет:
Отправить комментарий