 Надеюсь, вы справились с домашним заданием и подготовили картинки-шаблоны со своего сайта.
Надеюсь, вы справились с домашним заданием и подготовили картинки-шаблоны со своего сайта.Теперь ваша задача в любом графическом редакторе (фотошопе, Paint или Paint.NET) изменить их или создать новые, но таких же размеров.
Затем положить новые рисунки в папку с рисунками шаблона, заменяя шаблонные на свои, обновленные.
Рассмотрим весь этот процесс на примере сайта Пирожок.Кулинарные рецепты.
1. Структура шапки сайта (хедера)
Итак, шаблонную шапку этого сайта составляли рисунки 2.gif, 3.gif, 4.gif, 5.jpg,

Отсюда видно, что структура хедера выглядит так:

Автор сайта решила первые два блока (апельсинки) оставить без изменений, а блоки №3 и №4 (рис 4.gif, 5.gif) заменить другим рисунком.
 2. Подготовка рисунка
2. Подготовка рисункаПроведем обработку рисунка-исходника бокалов в программе Paint.NET.
Подгонка размеров
Обрежем лишнее и приведем к нужному размеру. В нашем случае важно, чтобы высота рисунка была 210рх. Поэтому ставим галочку Сохранить пропорции и выставляем размер рисунка по высоте – 210.

Создаем рисунок на прозрачном фоне
Нужно убрать фон рисунка. Дело это кропотливое и небыстрое.
Работать можно стиралкой или волшебной палочкой. Не спеша, шаг за шагом, убирая все лишнее.
Вот что в результате получилось:

Этот рисунок будет располагаться справа и захватит область двух блоков: 4.gif и 5.gif. Но его размеры меньше этой области, поэтому нужно создать новый документ шириной 364рх и высотой 210рх. (Рисунки 4.gif и 5.gif сначала объединим (126+268=364рх) для рисования, а затем разрежем для вставки на сайт.) Вставляем рисунок бокалов на прозрачном фоне и сохраняем полученный как рисунок 45.gif.

Подготовка рисунков 4.gif и 5.gif для вставки на сайт
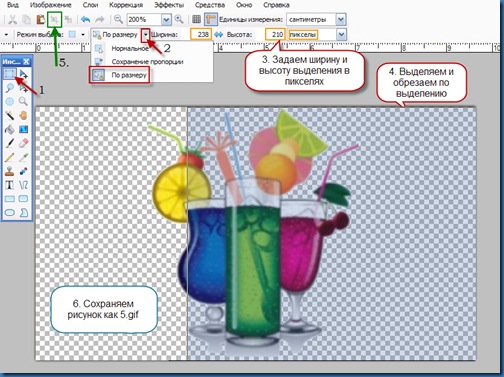
Открываем рисунок 45.gif.
1. Выбираем инструмент Выделение,
2. Задаем параметр Выделение по размеру.
3. Указываем нужные размеры в пикселях! (в оранжевых квадратиках).
4. Выделяем нужную часть рисунка.
5. Нажимаем кнопку Обрезать по выделению (в зеленом квадратике).
6. Сохраняем получившийся рисунок в формате .gif (желательно), .jpg или .png

Аналогично создаем рисунок 4.gif.
Создаем фоновый рисунок
Чтобы рисунок органично смотрелся на сайте, нужно подобрать соответствующий фон.

Для этого создаем новый документ шириной 90рх (ширина должна быть как можно меньше, вплоть до 1-2 рх) и высотой 210рх. Зальем его желтым цветом и создадим произвольный фоновый рисунок из кругов.
Сохраняем новый фоновый рисунок как 1.gif.
Готово!
Структура новой шапки сайта выглядит так:

Теперь у нас все подготовлено, чтобы перейти к самому ответственному этапу – замене хедера в шаблоне сайта. Но об этом – в следующем занятии.
Комментариев нет:
Отправить комментарий